Build intuitive apps that your customers will love
that doesn't get in your way and helps you
build intuitive SaaS products with speed.
React
Used by indie founders and startups worldwide
Polypane
You Got Bud
Accessible
All components strictly follow WAI-ARIA standards.
Themable
Fully customize all components to your brand with theme support and style props.
Composable
Compose components to fit your needs and mix them together to create new ones.
Productive
Designed to reduce boilerplate and fully typed, build your product at speed.
Less boilerplate
build with speed.
Saas UI ships with an extensive set of foundational and advanced components that cover a wide range of use-cases. Carefully crafted to reduce boilerplate code without sacrificing flexibility.
Try it out:
import { FormDialog } from '@saas-ui/forms/zod'import * as z from 'zod'const schema = z.object({name: z.string().nonempty({message: 'Please enter a name}),})export const CreateProject = (props) => {return (<FormDialogtitle="Create project"defaultValues={{name: '',}}schema={schema}fields={{name: {label: 'Name',help: 'Choose a cool name for this project',}}}{...props}/>)}
40+ open source components
Get started for free with 40+ open source components. Including authentication screens with Clerk, Supabase and Magic. Fully functional forms with React Hook Form. Data tables with React Table.
npm install @saas-ui/react
Solid foundations
Saas UI is built on top of industry leading libraries and tools.
Including Chakra UI, React Hook Form, React Table, React Query, Recharts, and more...
Simon Høiberg
Aidbase.ai
At Aidbase, we're developing a framework-agnostic component library to support our various chatbots, ticket forms, and other widgets. It's challenging building something that's a great developer experience and performing well at the same time. SaaS UI has been a massive help in this.
Start your next idea two steps ahead
We take care of all your basic frontend needs, so you can start building functionality that makes your product unique.
- authenticationnavigationcrudsettingsmulti-tenancylayoutsbillinga11y testingserver-side renderingdocumentationonboardingstorybooksthemingupsellingunit testingfeature flagsmobileuser-profilesdata-fetchingssrsubscriptions
Figma library
Saas UI ships with a Figma design system.
It includes all the components and styles you need to design your product. Fully in sync with the codebase.
Sukhpal Saini
saasbase.dev (Ex-IBM)
As a Frontend dev, I've spent countless hours creating the same UI components over and over again for numerous products. Saas UI finally put an end to that with a component library that is ready to be integrated into a world-class SaaS app on Day 1. Highly recommended for any new product you're building!
Building SaaS products requires you to be a generalist on many fronts. However many developers aren't very design savvy and vice versa.
Saas UI tries to fill this gap by giving developers an extensive set of beautifully crafted components built on best in class tools. While on the same time serve as a great foundation for designers to create their brand.
With Saas UI you'll save hundreds of hours building essential functionality for your product. Time that you can use to validate new ideas, find your perfect product market fit and build functionality that makes your product unique.
Founder Saas UI
Loved by developers and designers
Simon Høiberg
Founder - Aidbase
Ahmed
Founder - LocalXpose
Makenna Smutz
Founder - Heron
Tien Thinh
Software Engineer
Milan van Schaik
CTO - CultureKit
Felipe Barcelos
CTO - NotifyLog
Juyoung
Frontend developer
João Tosto
Founder - Startec
Kai Pradel
Founder - Inkubator
@simonweniger
Software Engineer - Mintgate
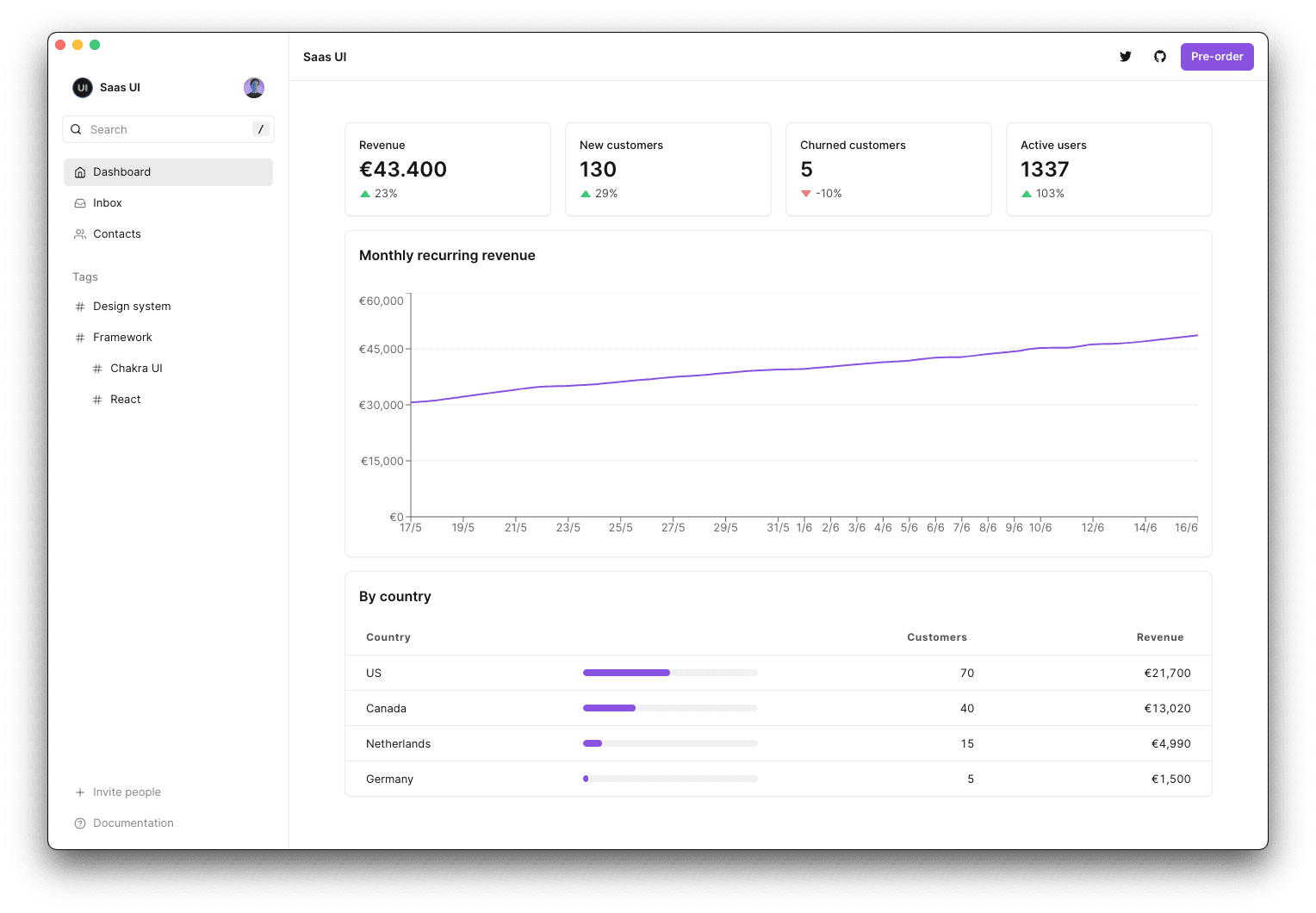
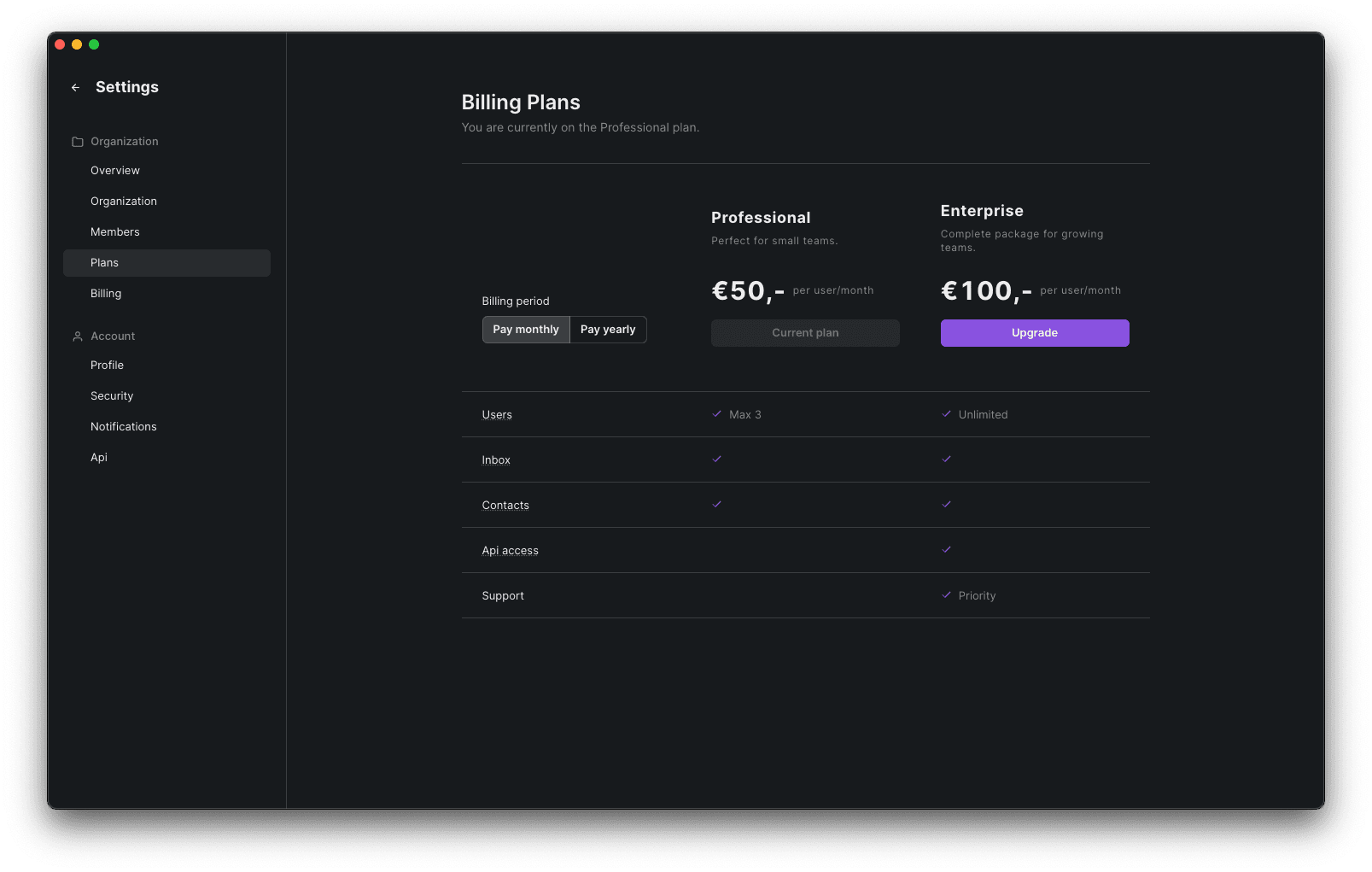
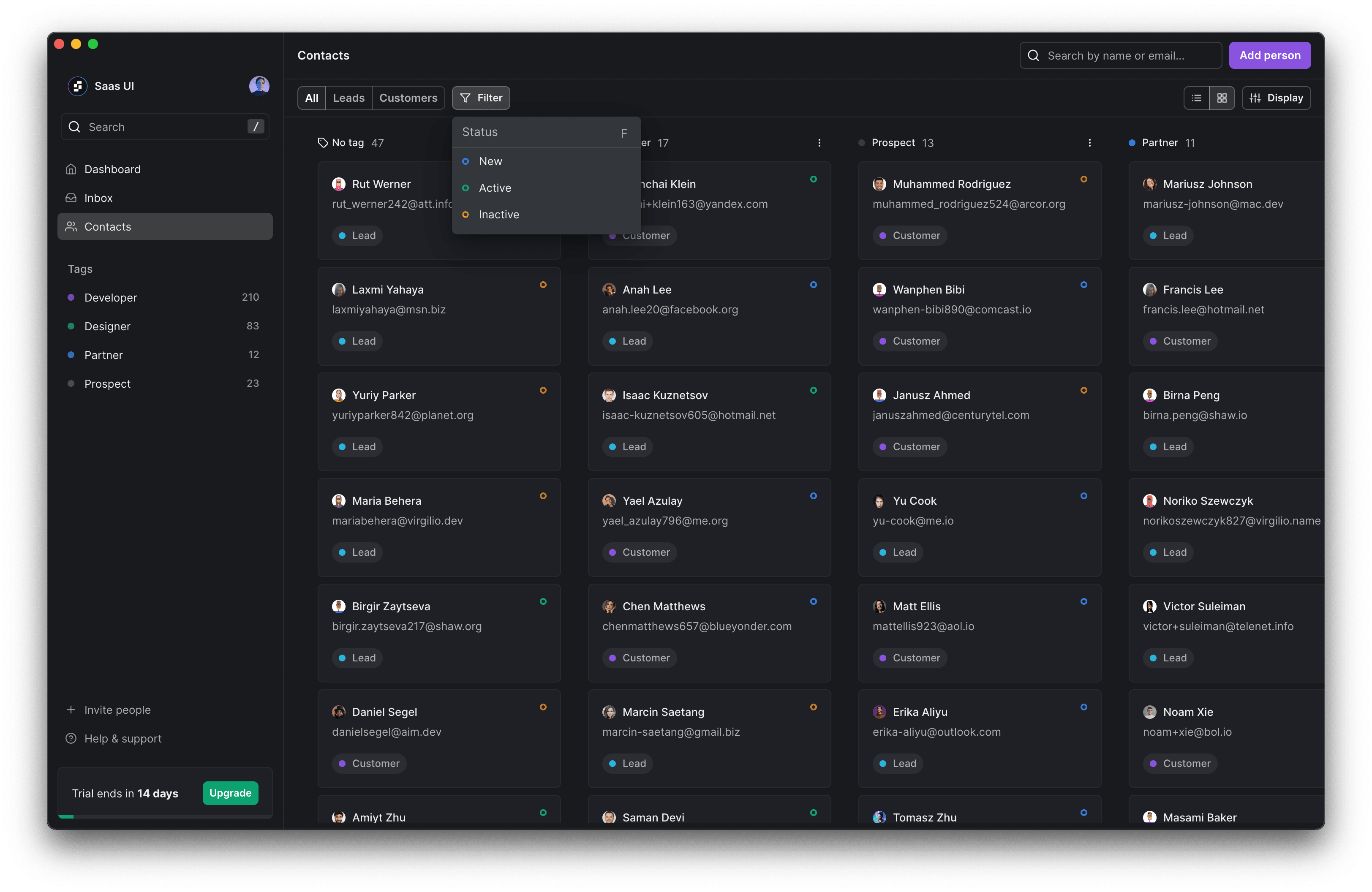
Not your standard
dashboard template.
Saas UI Pro includes everything you need to build frontends that scale.
Use it as a template for your next product or foundation for your design system.
Components.
All premium components are available on a private NPM registery, no more copy pasting and always up-to-date.
Starterkits.
Example apps in Next.JS, Electron. Including authentication, billing, example pages, everything you need to get started FAST.
Documentation.
Extensively documented, including storybooks, best practices, use-cases and examples.
Onboarding.
Add user onboarding flows, like tours, hints and inline documentation without breaking a sweat.
Feature flags.
Implement feature toggles for your billing plans with easy to use hooks. Connect Flagsmith, or other remote config services once you're ready.
Upselling.
Components and hooks for upgrade flows designed to make upgrading inside your app frictionless.
Themes.
Includes multiple themes with darkmode support, always have the perfect starting point for your next project.
Generators.
Extend your design system while maintaininig code quality and consistency with build-in generators.
Monorepo.
All code is available as packages in a high-performance Turborepo, you have full control to modify and adjust it to your workflow.